在本系列的教程当中,你已经熟悉了CSS Grdi的语法,了解了页面布局的一些有效方法,也可以跟以前一些不良的习惯说再见了。在今天这篇文章中,我们将了解有关于CSS Grid布局中有关于响应式网页设计知识。
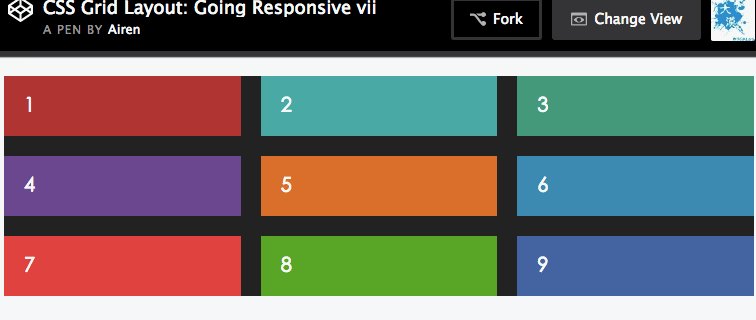
媒体查询我们从下面这个DEMO开始今天要介绍的内容:
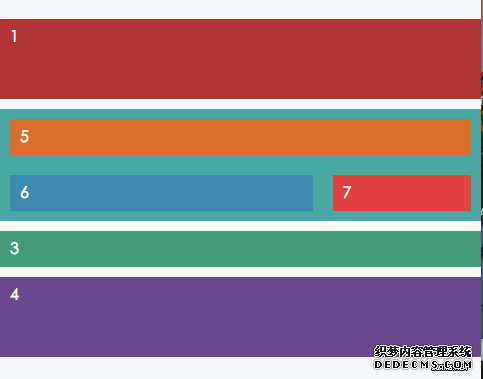
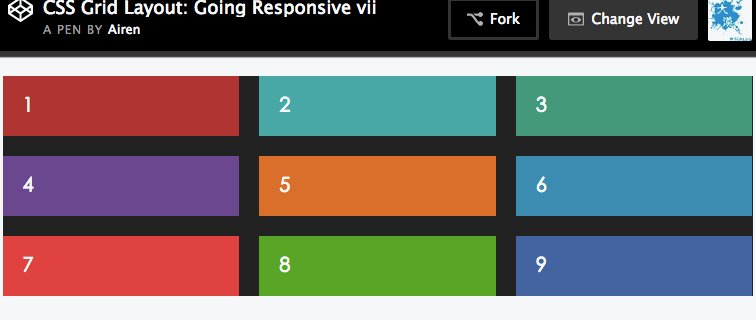
上面的示例中声明了两个网格,一个是主要网格,另外一个是在一个网格项目中嵌套了一个网格。当这些网格使用媒体查询,可以在不同的视窗中重新定义布局。
首先容器满足移动端第一,先给 .grid-1 声明一个网格,也就是小于 500px 断点,另外在声明一个网格容器由局:
.grid-1 { /* 声明网格样式 */ } @media only screen and (min-width: 500px) { .grid-1 { /* 声明网格样式 */ } }一开始声明的网格都放在了一个列里。使用 grid-template-columns 设置一个列,然后使用 grid-template-rows 定义了网格四个行,最后使用 grid-template-areas 来布局:
.grid-1 { display: grid; width: 100%; margin: 0 auto; grid-template-columns: 1fr; grid-template-rows: 80px auto auto 80px; grid-gap: 10px; grid-template-areas: "header" "main" "sidebar" "footer"; }另外使用 grid-gap 设置了一个 10px 的间距。除此之外,使用 @media 在大于 500px 的屏幕中重新定义了一个网格:
@media only screen and (min-width: 500px) { .grid-1 { grid-template-columns: repeat(3, 1fr); grid-template-rows: 80px auto 80px; grid-gap: 20px; grid-template-areas: "header header header" "main main sidebar" "footer footer footer"; } }同时在网格项目中( .grid-1 div )设置了 padding 和 font-size 样式。最后效果如下:
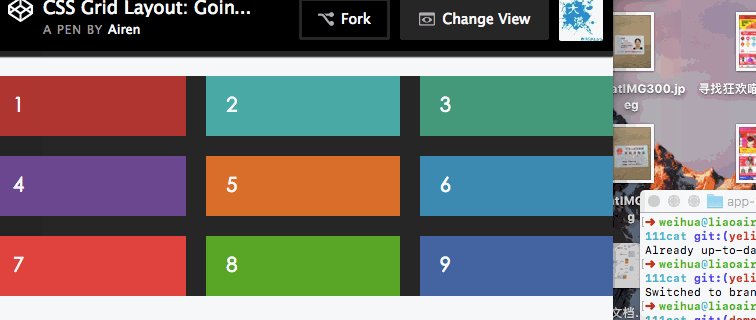
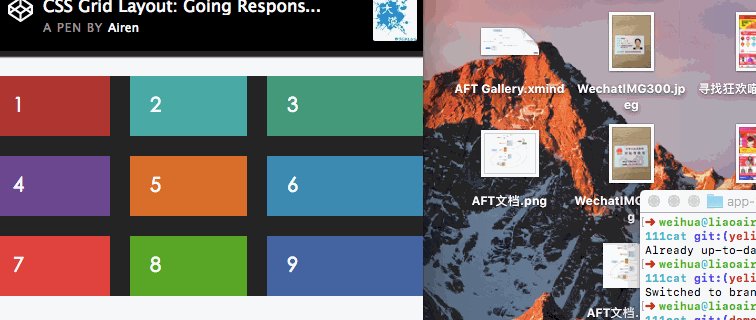
当你的视窗小于 500px 的时候,你看到的是另一种网格布局效果:

除了需要考虑主要布局之外,还需要考虑嵌套的网格要一直保持两列布局。为了解决这个问题,实现的方法和前面介绍的方法完全一样,只不过添加了媒体查询的断点,攻城掠地sf,来设置不同的网格:
.item-2 { grid-area: main; display: grid; grid-template-columns: 100%; grid-template-rows: auto; grid-gap: 10px; grid-template-areas: "header" "article" "sidebar"; } @media only screen and (min-width: 600px) { .item-2 { grid-template-columns: 1fr 30%; grid-template-rows: auto auto; grid-gap: 20px; grid-template-areas: "header header" "article sidebar"; } }效果如下:
auto-fill 和 minmax()除了采用媒体查询的方法之外,还可以采用另一种方法随着视窗大小,计算网格项目大小和流动方式,从而实现流式布局。
auto-fill我们有方法可以让网格项目自动填充网格的轨道(网格容器)。比如下面的示例中,采用的 grid-template-columns: repeat(4, 1fr) ,表示创建了四个列,而且每个列的宽度都是 1fr ( 1fr 就相当于容器宽度的四分之一)。
使用 auto-fill 关键词来适合的网格项目填充可用的网格空间。比如下面的示例中,使用 grid-template-columns: repeat(auto-fill 9em) 。其表示的就是每列的列宽度是 9em ,以前在网格容器中填充适应的网格项目。
注意:同样使用 grid-gap 来设置网格项目之间的间距。
上面示例中,容器设置了一个黑色背景颜色,示例中清楚的显示有多少可用空间,大家也看到网格项目并没有完全填充整个容器,那么,如果要完全填充网格容器,我们需要怎么做呢?
minmax()minmax() 函数允许我们设置一个最小和最大尺寸,并用于网格项目上。例如,下面的示例中,设置了三列,前两列列宽是 1fr ,最后一列最大列宽是 1fr ,但最小不小于 160px 。
grid-template-columns: 1fr 1fr minmax(160px, 1fr);看到的效果如下:
当你缩小整个视窗时,前两列的列宽会根据容器的宽度大小进行综放,但最后列表,他的大小将一直是 160px :

回到前面的 auto-fill 示例,如果我们把列宽度设置为 minmax(9em 1fr) ,表示网格最小宽度是 9em ,另外可以按 1fr 进行放大,这样就可以填充整个整容器。
总结接下来把前面的内容做一下小结:
媒体查询可以帮助我们重新定义网格布局,针对不同的布局给 grid-template-areas 设置不同的值
CSS的Transition对于改变网格布局没有任何影响
auto-fill 关键词可以让网格项目填充网格容器
minmax() 函数可以很好的实现自动填充,保证用完整个容器

(原标题:PPTV电视开年大剧来袭 杨幂赵又廷倾情演绎“旷世仙恋……
[详细]